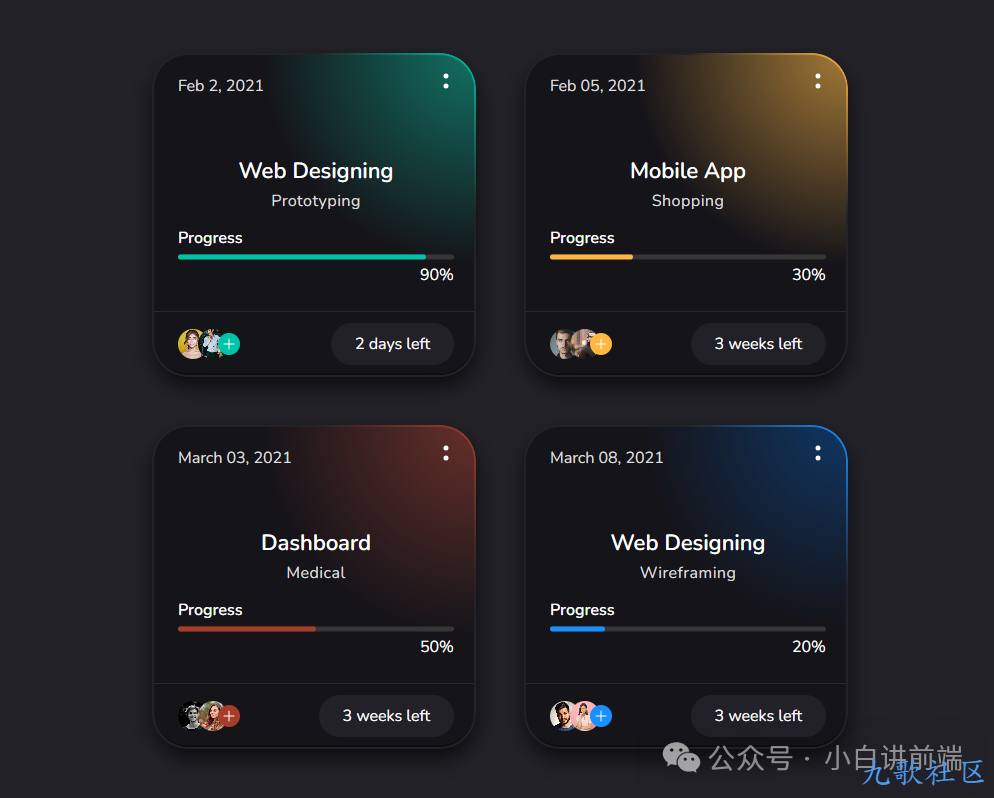
[H1]图片预览[/H1]

[H2]源码html[/H2]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<section>
<div class="card green">
<div class="card-header">
<div class="date">
Feb 2, 2021
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M10.5 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0"
clip-rule="evenodd" />
</svg>
</div>
<div class="card-body">
<h3>web designing</h3>
<p>Prototyping</p>
<div class="progress">
<span>Progress</span>
<div class="progress-bar"></div>
<span>90%</span>
</div>
</div>
<div class="card-footer">
<ul>
<li> <img
src="https://images.pexels.com/photos/415829/pexels-photo-415829.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt=""></li>
<li> <img
src="https://images.pexels.com/photos/1043474/pexels-photo-1043474.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt=""></li>
<a href="#" class="btn-add"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"
fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M12 3.75a.75.75 0 0 1 .75.75v6.75h6.75a.75.75 0 0 1 0 1.5h-6.75v6.75a.75.75 0 0 1-1.5 0v-6.75H4.5a.75.75 0 0 1 0-1.5h6.75V4.5a.75.75 0 0 1 .75-.75Z"
clip-rule="evenodd" />
</svg>
</a>
</ul>
<a href="#" class="btn-countdown">2 days left</a>
</div>
</div>
<div class="card orange">
<div class="card-header">
<div class="date">
Feb 05, 2021
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M10.5 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0"
clip-rule="evenodd" />
</svg>
</div>
<div class="card-body">
<h3>mobile app</h3>
<p>Shopping</p>
<div class="progress">
<span>Progress</span>
<div class="progress-bar"></div>
<span>30%</span>
</div>
</div>
<div class="card-footer">
<ul>
<li> <img
src="https://images.pexels.com/photos/614810/pexels-photo-614810.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt=""></li>
<li> <img
src="https://images.pexels.com/photos/874158/pexels-photo-874158.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt=""></li>
<a href="#" class="btn-add"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"
fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M12 3.75a.75.75 0 0 1 .75.75v6.75h6.75a.75.75 0 0 1 0 1.5h-6.75v6.75a.75.75 0 0 1-1.5 0v-6.75H4.5a.75.75 0 0 1 0-1.5h6.75V4.5a.75.75 0 0 1 .75-.75Z"
clip-rule="evenodd" />
</svg>
</a>
</ul>
<a href="#" class="btn-countdown">3 weeks left</a>
</div>
</div>
<div class="card red">
<div class="card-header">
<div class="date">
March 03, 2021
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M10.5 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0"
clip-rule="evenodd" />
</svg>
</div>
<div class="card-body">
<h3>dashboard</h3>
<p>Medical</p>
<div class="progress">
<span>Progress</span>
<div class="progress-bar"></div>
<span>50%</span>
</div>
</div>
<div class="card-footer">
<ul>
<li> <img
src="https://images.pexels.com/photos/91227/pexels-photo-91227.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt=""></li>
<li> <img
src="https://images.pexels.com/photos/733872/pexels-photo-733872.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt=""></li>
<a href="#" class="btn-add"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"
fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M12 3.75a.75.75 0 0 1 .75.75v6.75h6.75a.75.75 0 0 1 0 1.5h-6.75v6.75a.75.75 0 0 1-1.5 0v-6.75H4.5a.75.75 0 0 1 0-1.5h6.75V4.5a.75.75 0 0 1 .75-.75Z"
clip-rule="evenodd" />
</svg>
</a>
</ul>
<a href="#" class="btn-countdown">3 weeks left</a>
</div>
</div>
<div class="card blue">
<div class="card-header">
<div class="date">
March 08, 2021
</div>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M10.5 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0 1 1 3 0 1.5 1.5 0 0 1-3 0Zm0 6a1.5 1.5 0"
clip-rule="evenodd" />
</svg>
</div>
<div class="card-body">
<h3>web designing</h3>
<p>Wireframing</p>
<div class="progress">
<span>Progress</span>
<div class="progress-bar"></div>
<span>20%</span>
</div>
</div>
<div class="card-footer">
<ul>
<li> <img
src="https://images.pexels.com/photos/2379005/pexels-photo-2379005.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="Erik Longman"></li>
<li> <img
src="https://images.pexels.com/photos/1036623/pexels-photo-1036623.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1"
alt="Jane Doe"></li>
<a href="#" class="btn-add"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"
fill="currentColor" class="size-6">
<path fill-rule="evenodd"
d="M12 3.75a.75.75 0 0 1 .75.75v6.75h6.75a.75.75 0 0 1 0 1.5h-6.75v6.75a.75.75 0 0 1-1.5 0v-6.75H4.5a.75.75 0 0 1 0-1.5h6.75V4.5a.75.75 0 0 1 .75-.75Z"
clip-rule="evenodd" />
</svg>
</a>
</ul>
<a href="#" class="btn-countdown">3 weeks left</a>
</div>
</div>
</section>
</body>
</html>
| 










 NexaHub聚合登录
阿里云服务器 99元/年
大流量卡 - 免开卡,免运费
172 - 大流量卡
深度图床
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
NexaHub聚合登录
阿里云服务器 99元/年
大流量卡 - 免开卡,免运费
172 - 大流量卡
深度图床
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租
此位置招租

 实现全球收款,免费开通万事达虚拟卡20 人气#站长资源
实现全球收款,免费开通万事达虚拟卡20 人气#站长资源 网页计算器32 人气#站长资源
网页计算器32 人气#站长资源 WordPress开心导航站:一站式网址、资源与29 人气#站长资源
WordPress开心导航站:一站式网址、资源与29 人气#站长资源 好看的个人主页源码分享38 人气#站长资源
好看的个人主页源码分享38 人气#站长资源