|
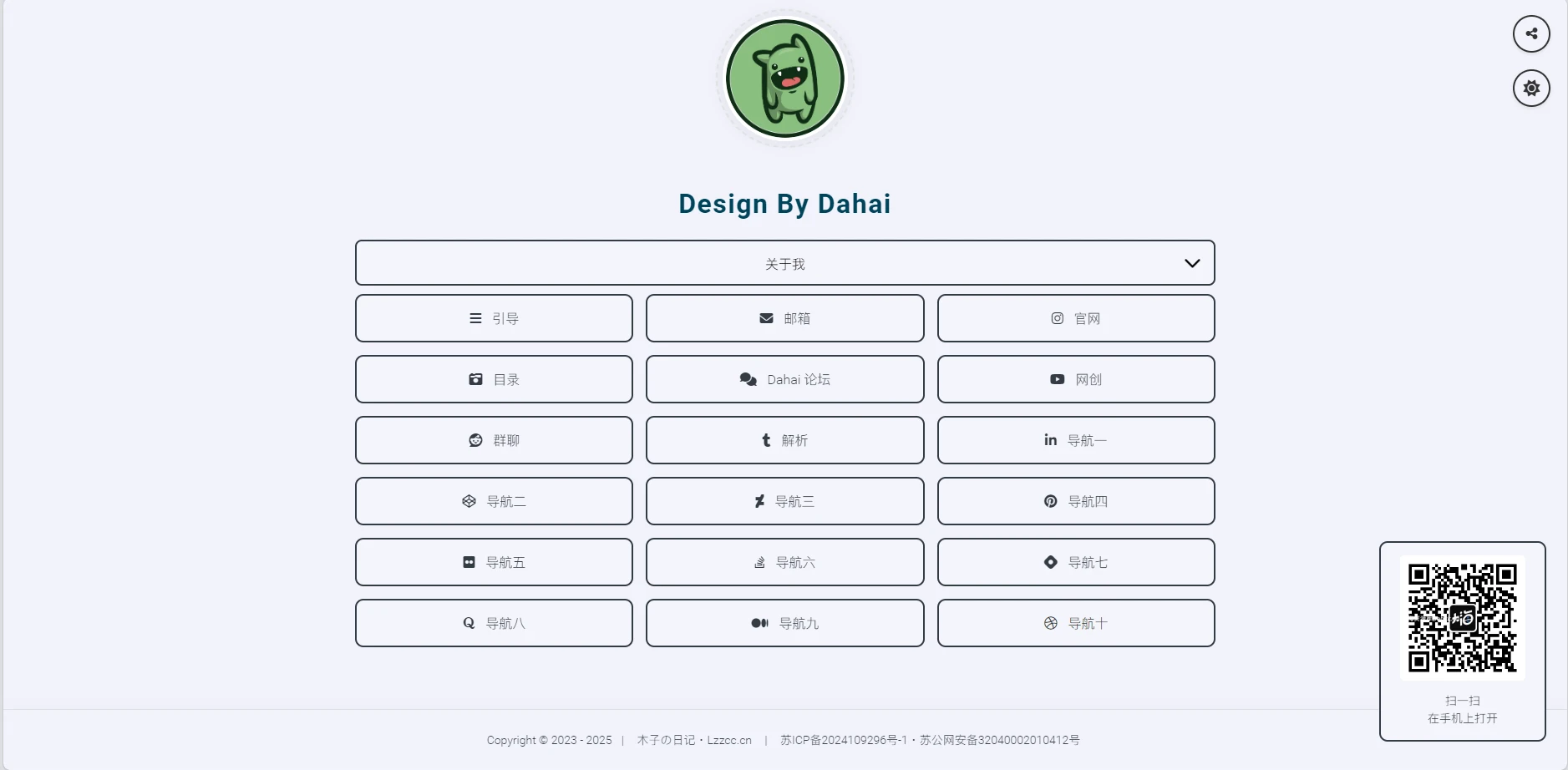
在网站设计的过程中,我们常常需要为超链接添加美观的按钮,以提升用户体验。然而,过多的插件可能会增加服务器的负担。幸运的是,我们可以通过纯代码的方式来实现这一需求,而不必依赖额外的插件。 例如,本站侧边栏的按钮就是通过简洁的代码实现的,既实用又高效。 具体实现方法如下:
- <table border="0" cellspacing="0" cellpadding="0" align="center">
- <tbody>
- <tr>
- <td style="text-align: center;"><a class="fasc-button fasc-size-xlarge fasc-type-flat" style="background-color: #f08828; color: #ffffff;" target="_blank" rel="nofollow noopener" href="">第一行按钮内容</a></td>
- </tr>
- <tr>
- <td style="text-align: center;"><a class="fasc-button fasc-size-xlarge fasc-type-flat" style="background-color: #1741e8; color: #ffffff;" target="_blank" rel="nofollow noopener" href="">第二行按钮内容</a></td>
- </tr>
- <tr>
- <td style="text-align: center;"><a class="fasc-button fasc-size-xlarge fasc-type-flat" style="background-color: #7f1ce8; color: #ffffff;" target="_blank" rel="nofollow noopener" href="">第三行按钮内容</a></td>
- </tr>
- <tr>
- <td style="text-align: center;"><a class="fasc-button fasc-size-xlarge fasc-type-flat" style="background-color: #ff520d; color: #ffffff;" target="_blank" rel="nofollow noopener" href="">第四行按钮内容</a></td>
- </tr>
- </tbody>
- </table>
虽然这种方法相对简单,但它足以满足为 WordPress 侧边栏添加按钮的基本需求。当然,如果你有足够的时间,可以通过 CSS 进一步优化按钮的视觉效果。 此外,我还收集了一些优质的在线按钮生成器,你可以直接在这些网站上创建按钮,然后将生成的代码复制到你的网站上。这样既方便又快捷,无需自己编写复杂的代码。
|  随机视频播放器+无服务器免费搭建部署17 人气#站长资源
随机视频播放器+无服务器免费搭建部署17 人气#站长资源 个人主页分享15 人气#站长资源
个人主页分享15 人气#站长资源 分享一个个人主页26 人气#站长资源
分享一个个人主页26 人气#站长资源 DZ论坛首页一言模块20 人气#站长资源
DZ论坛首页一言模块20 人气#站长资源